
Overview
Céleteque provides expert solutions that can answer the unique formula of your skin. This application was developed for the internal client of UNILAB for their promoters to help them sell the products to customers in retail stores.


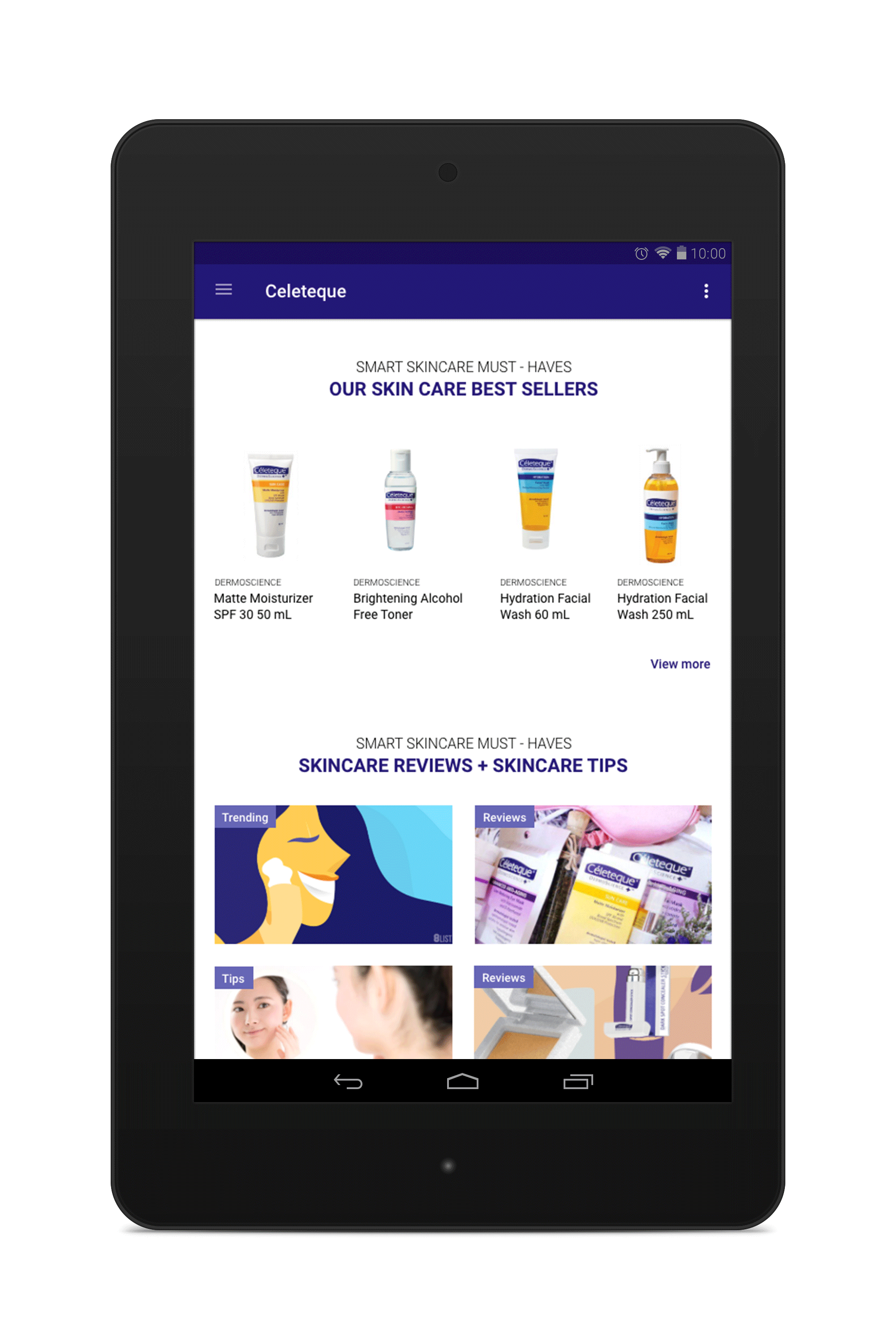
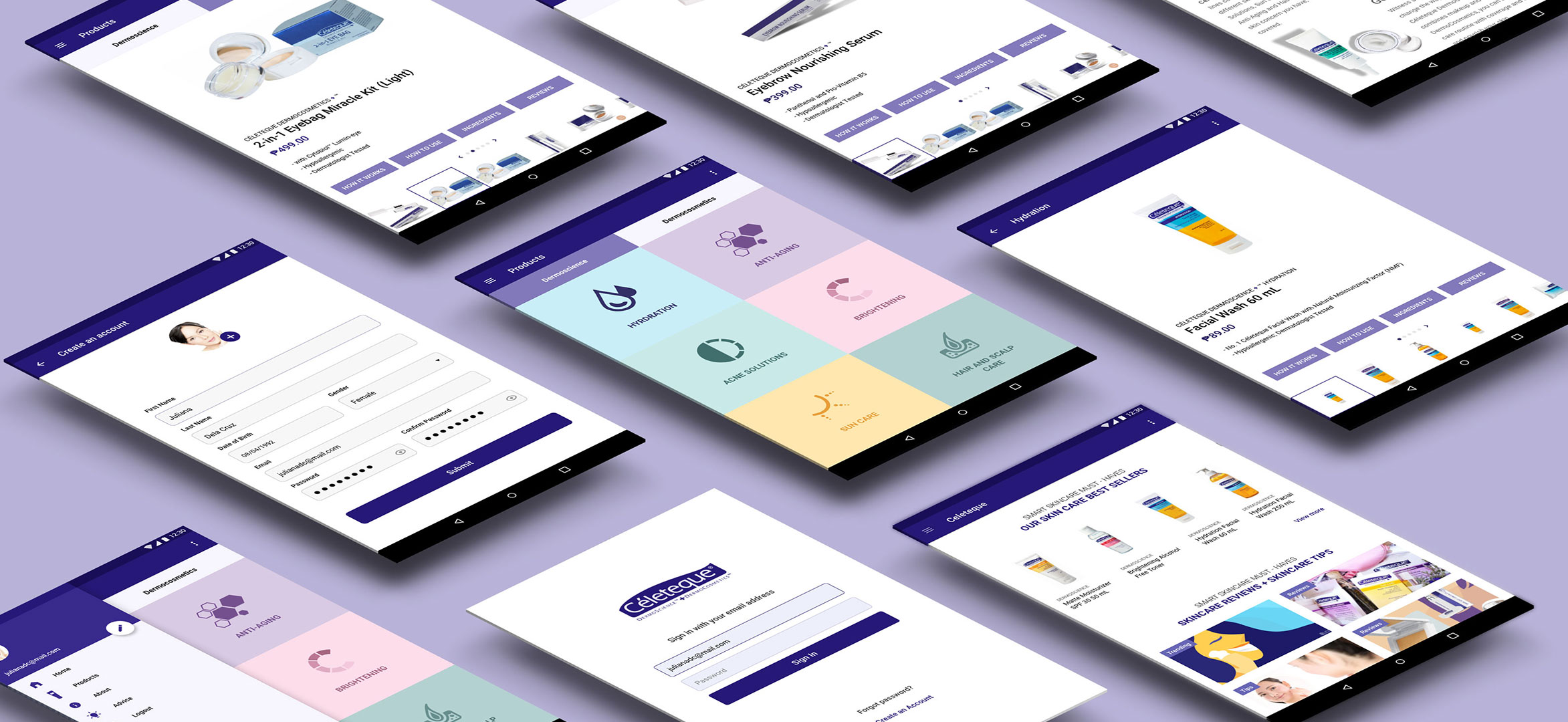
Home

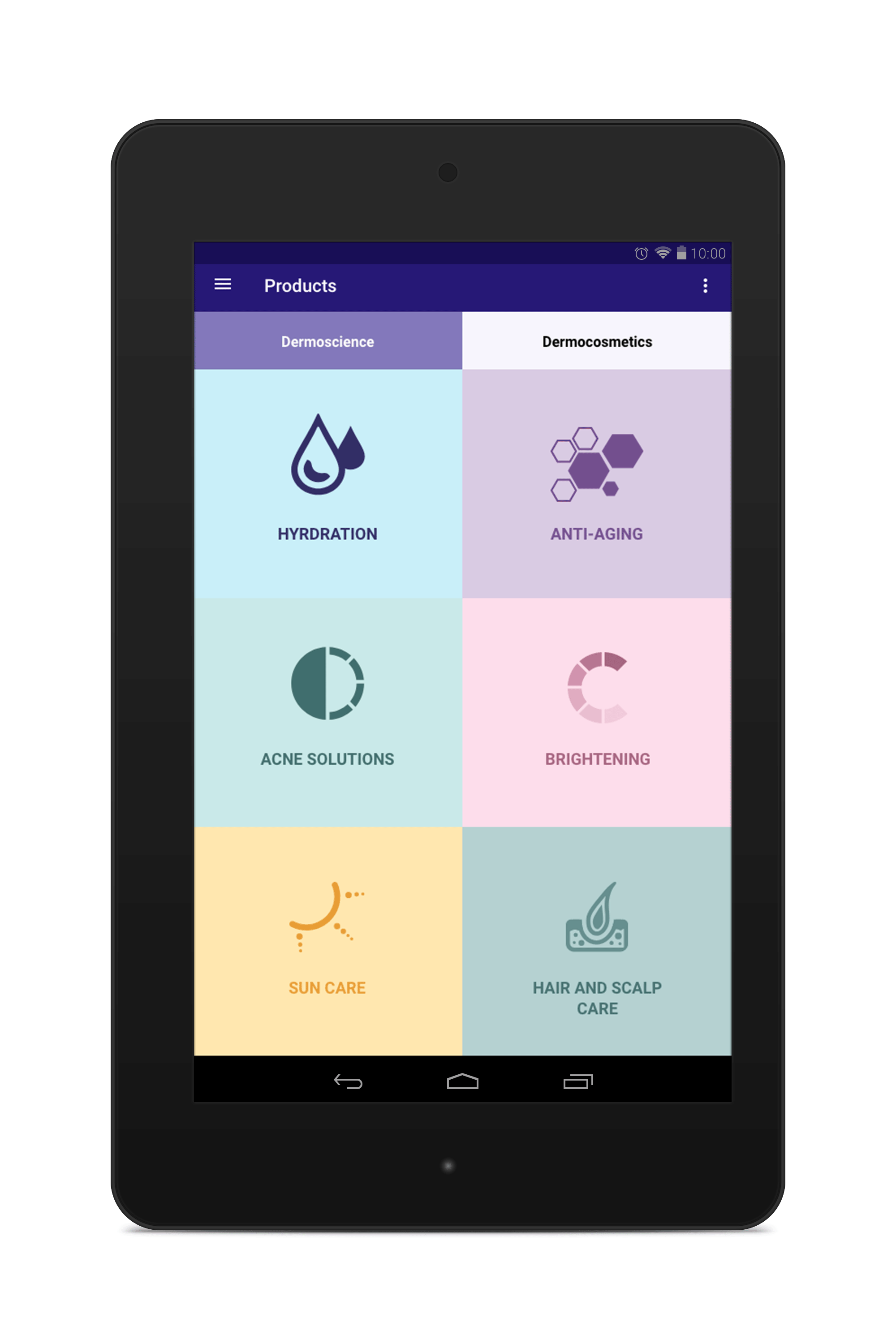
Products

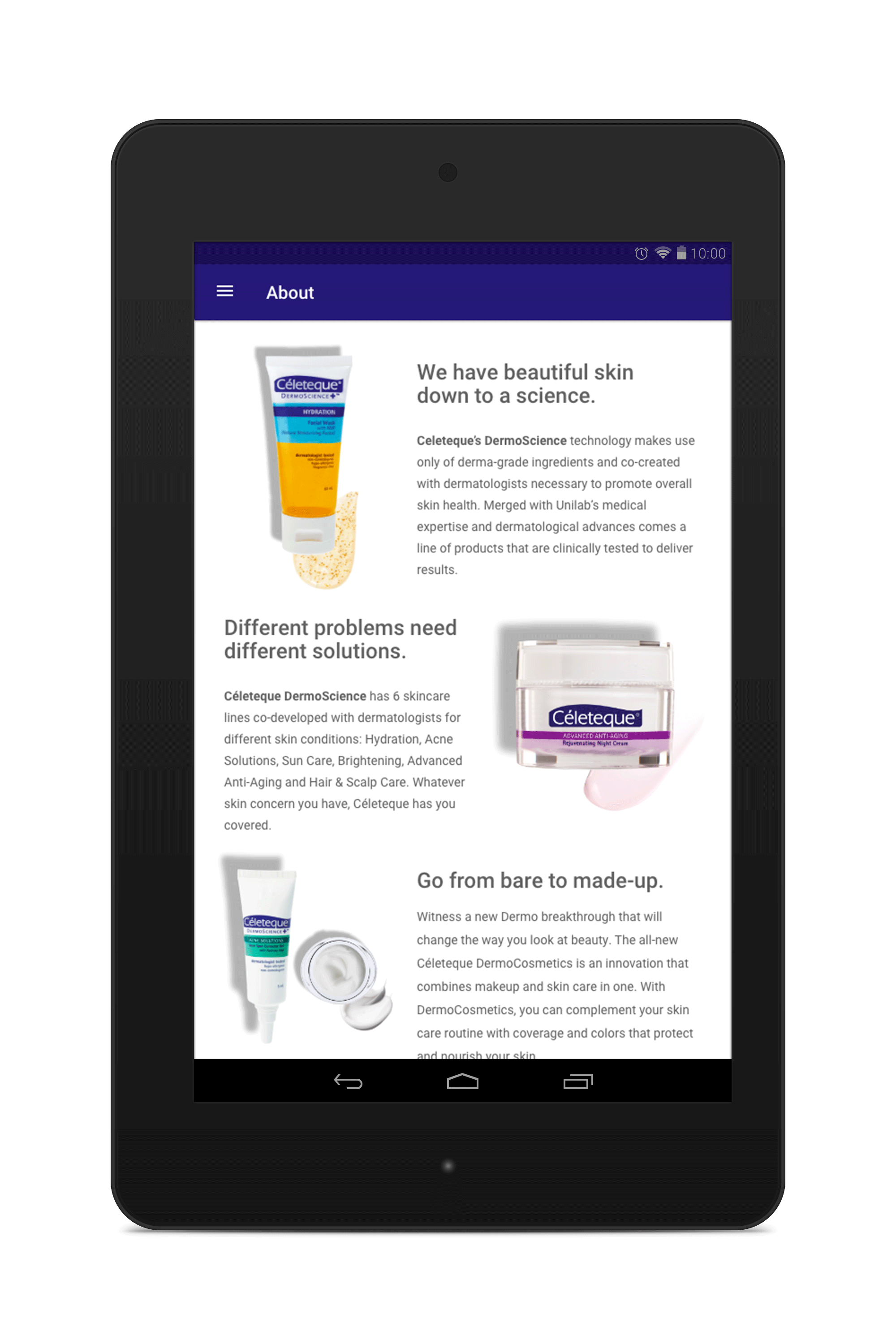
About

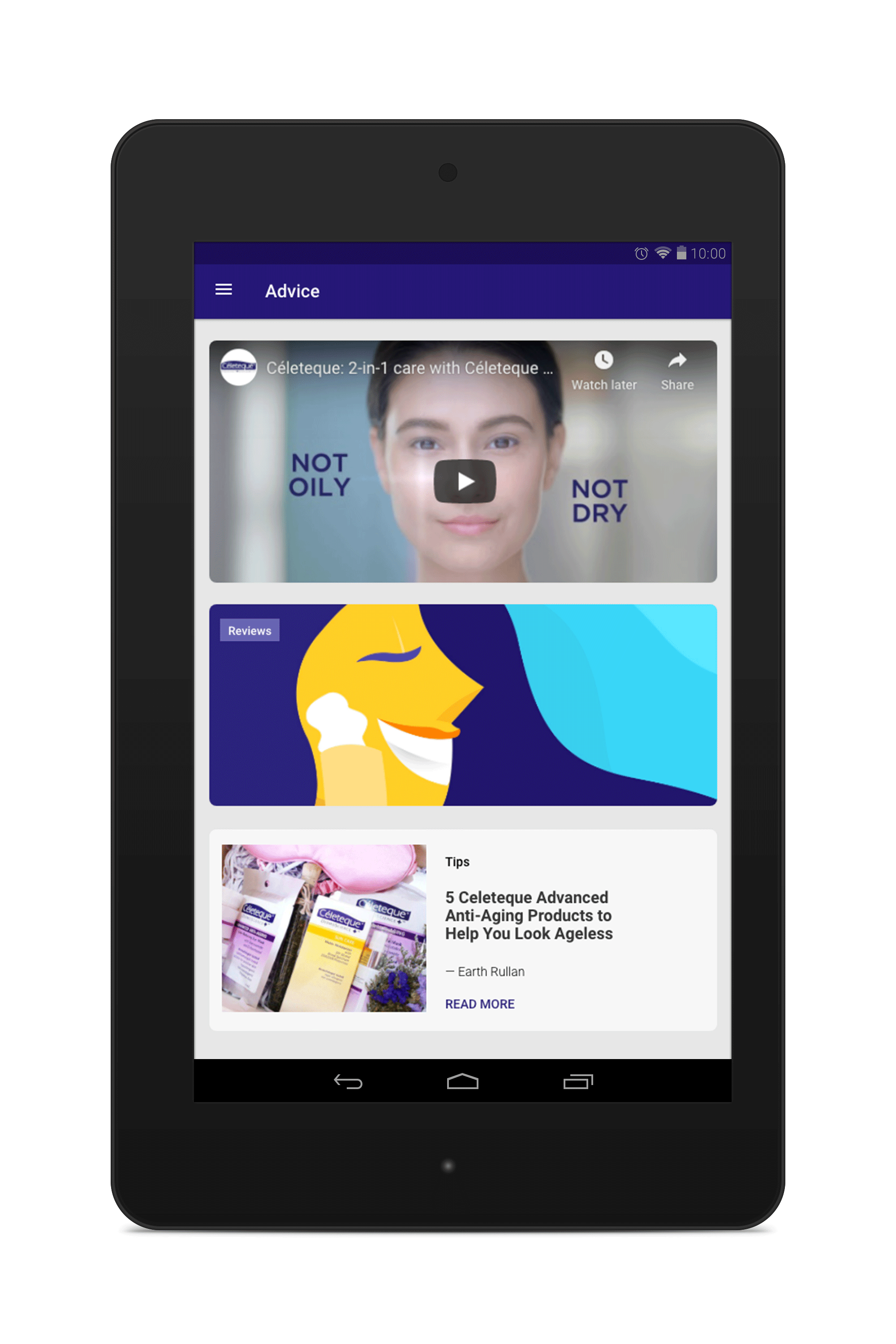
Advice





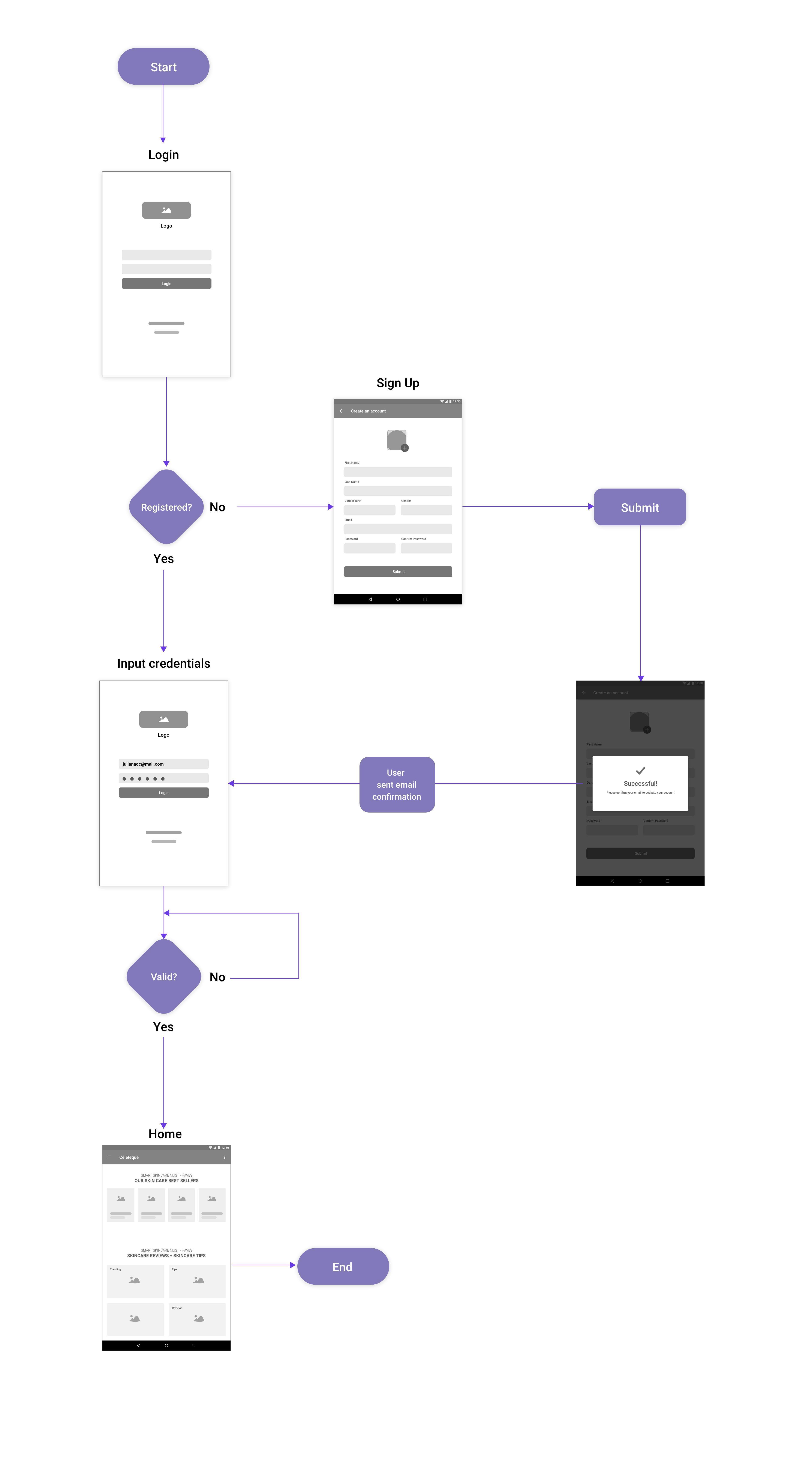
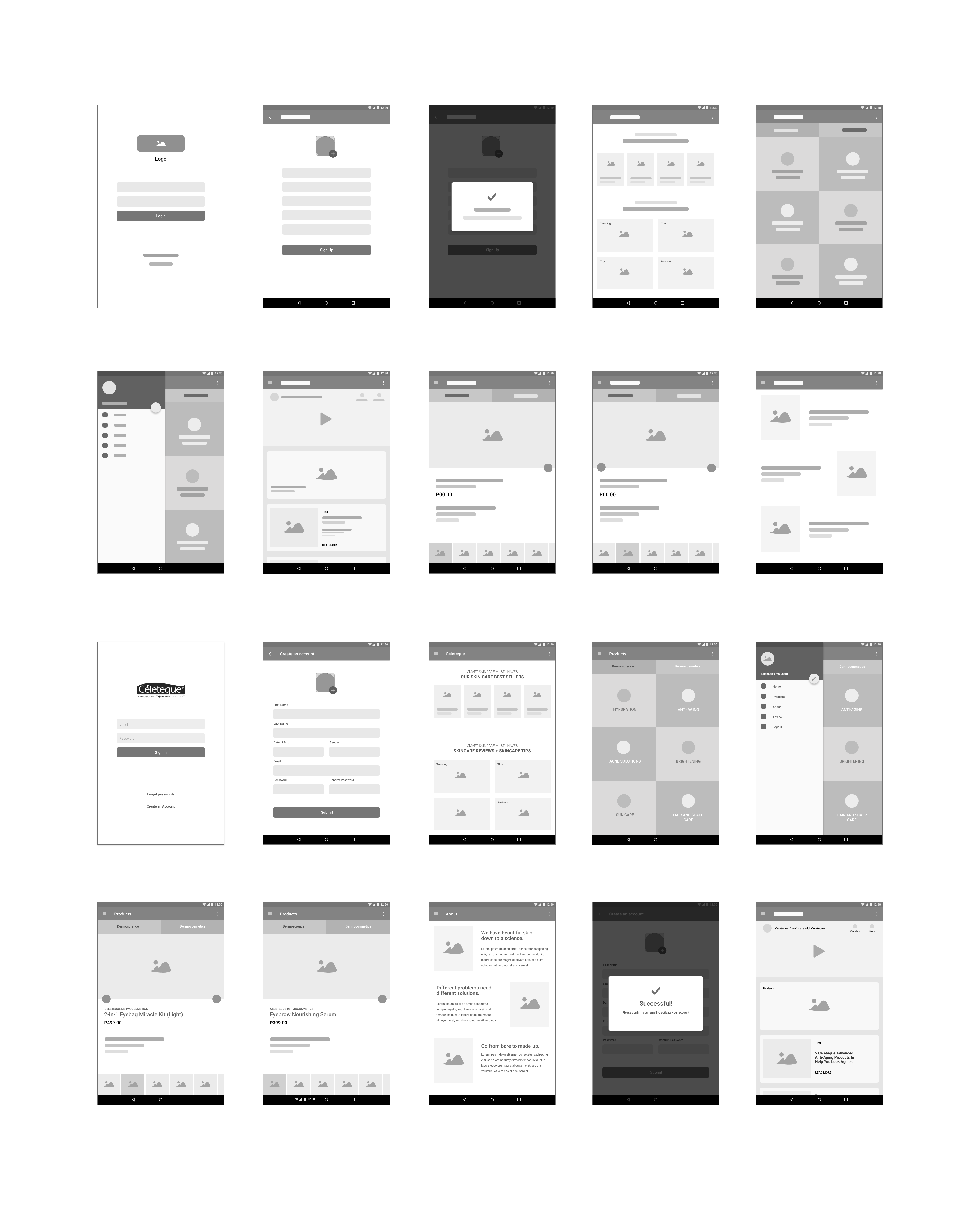
Sample prototype