Overview
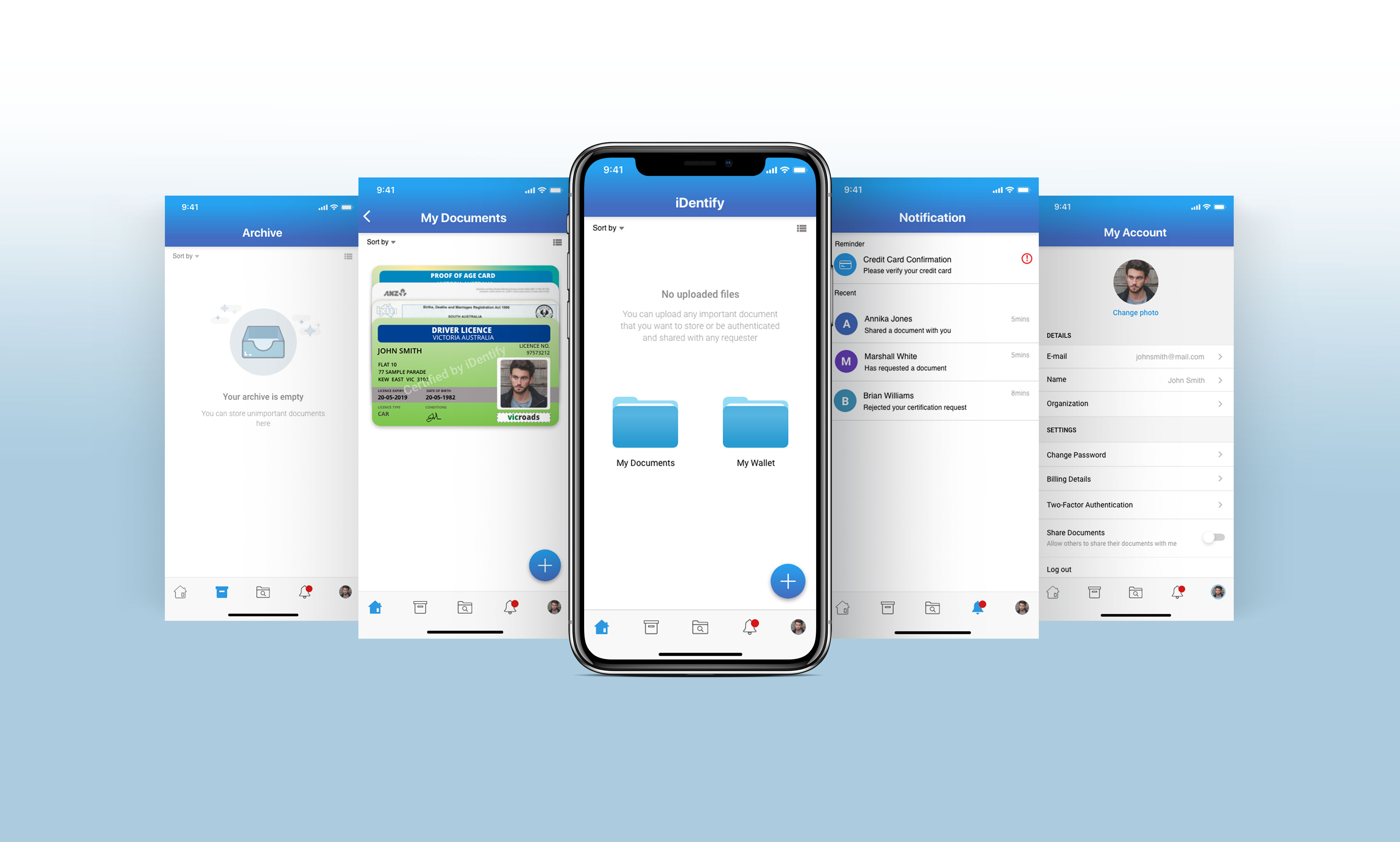
An application for people to be able to work digitally.
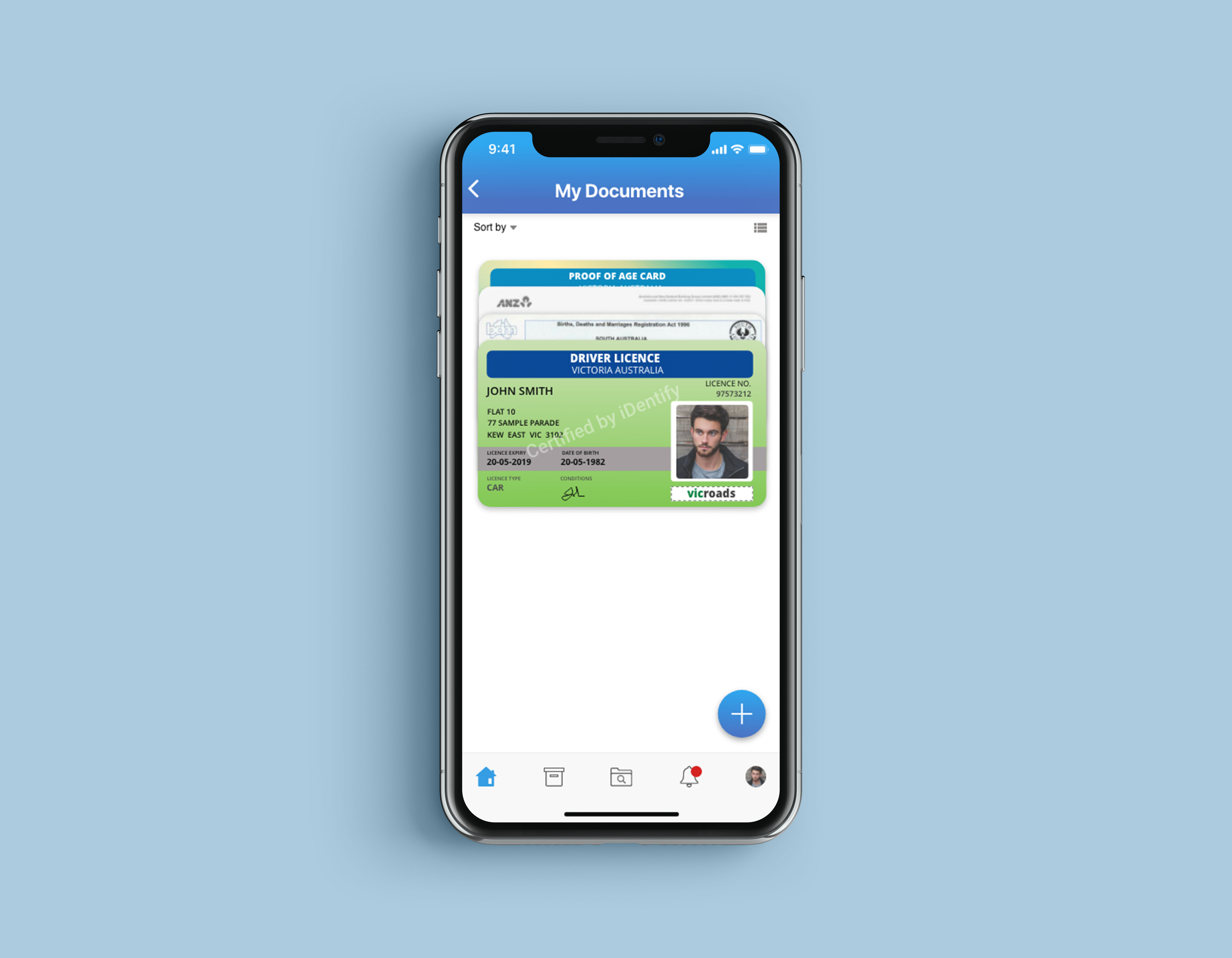
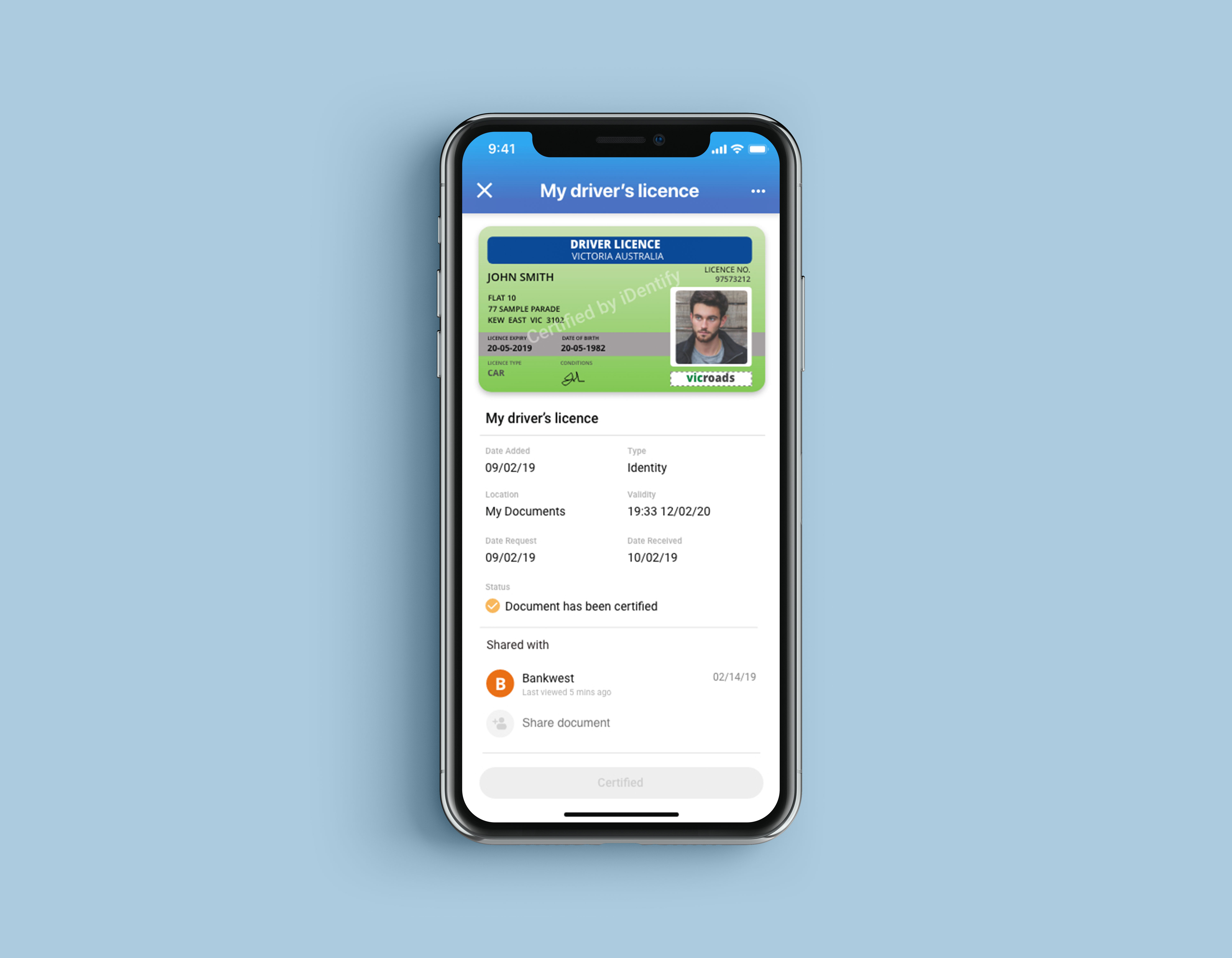
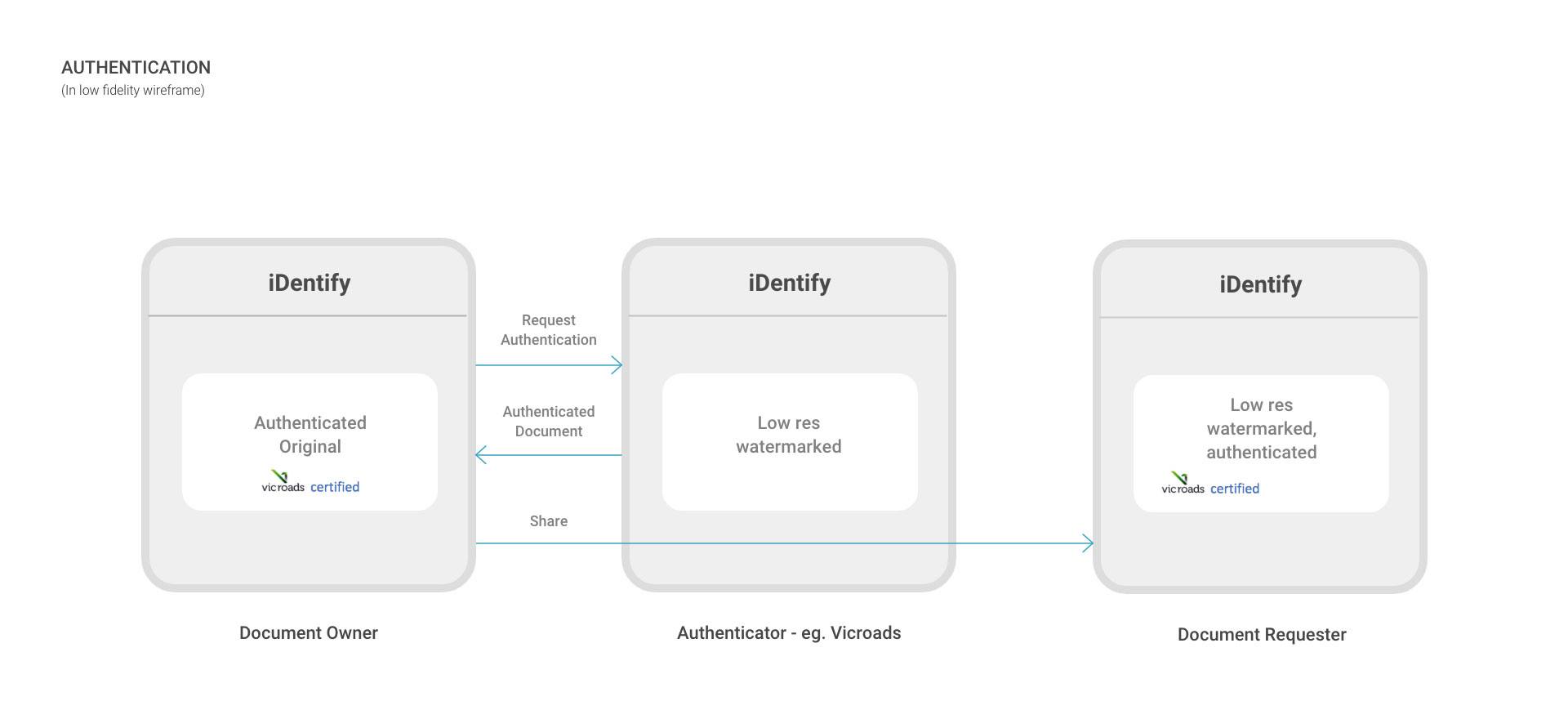
It maintains the control process and ownership of the users' documents, allowing them to effortlessly prove their authenticity that is securely stored and shared with others.