Project Summary
Problem
In the worst case, the ship can be detained if they fail in checks and maintenance of safety equipment due to serious breach of mandatory duties that result in deficiencies in the Port State Control. The crew members usually do manual input when performing all the tasks that take a lot of time and effort to accomplish.
My role
I was the UI/UX Designer for this project and responsible for translating the minimum viable product requirements provided by the Captain of the ship (the company owner) into something straight-forward yet user-friendly to all Norwegian seafarers.
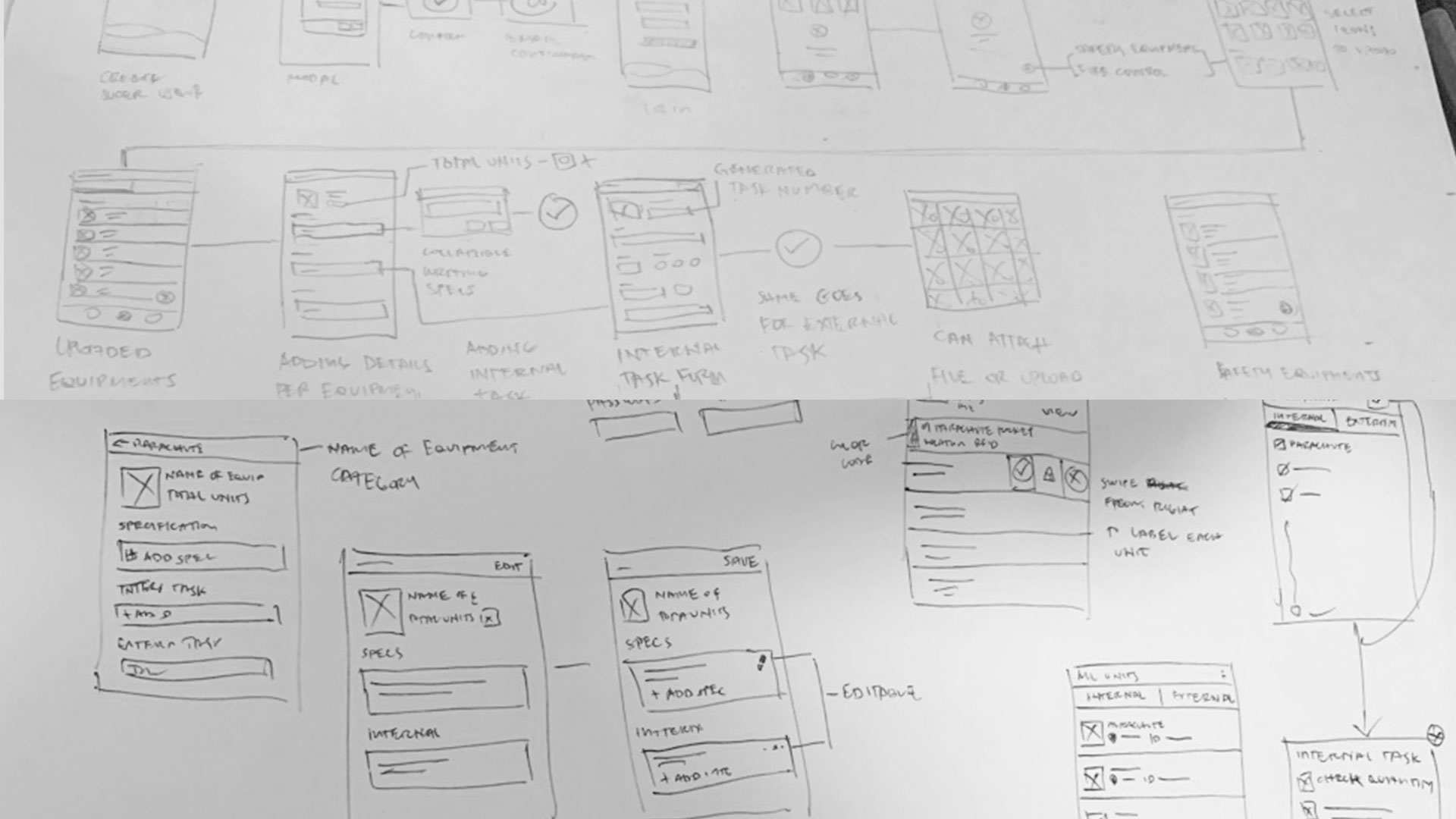
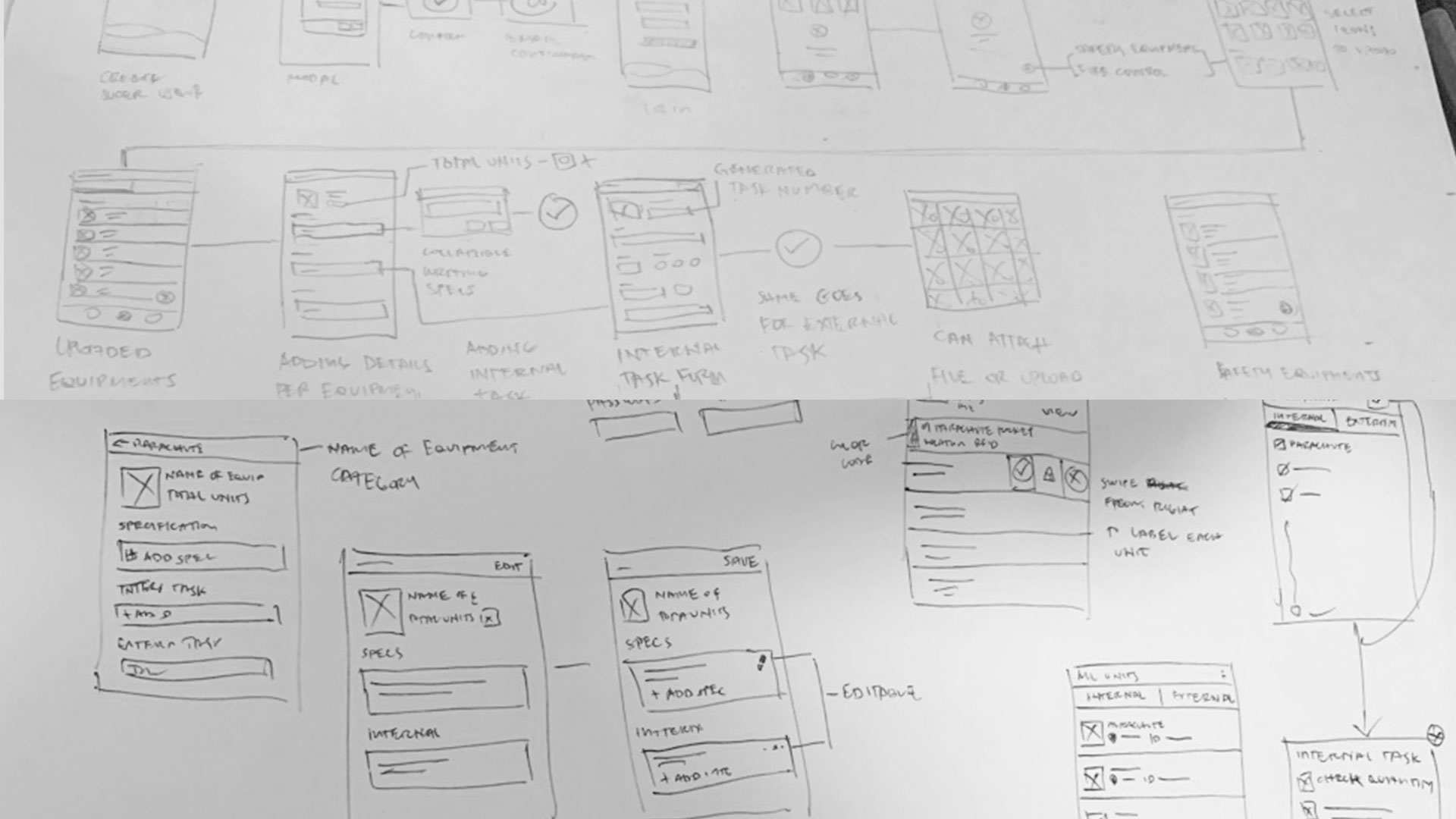
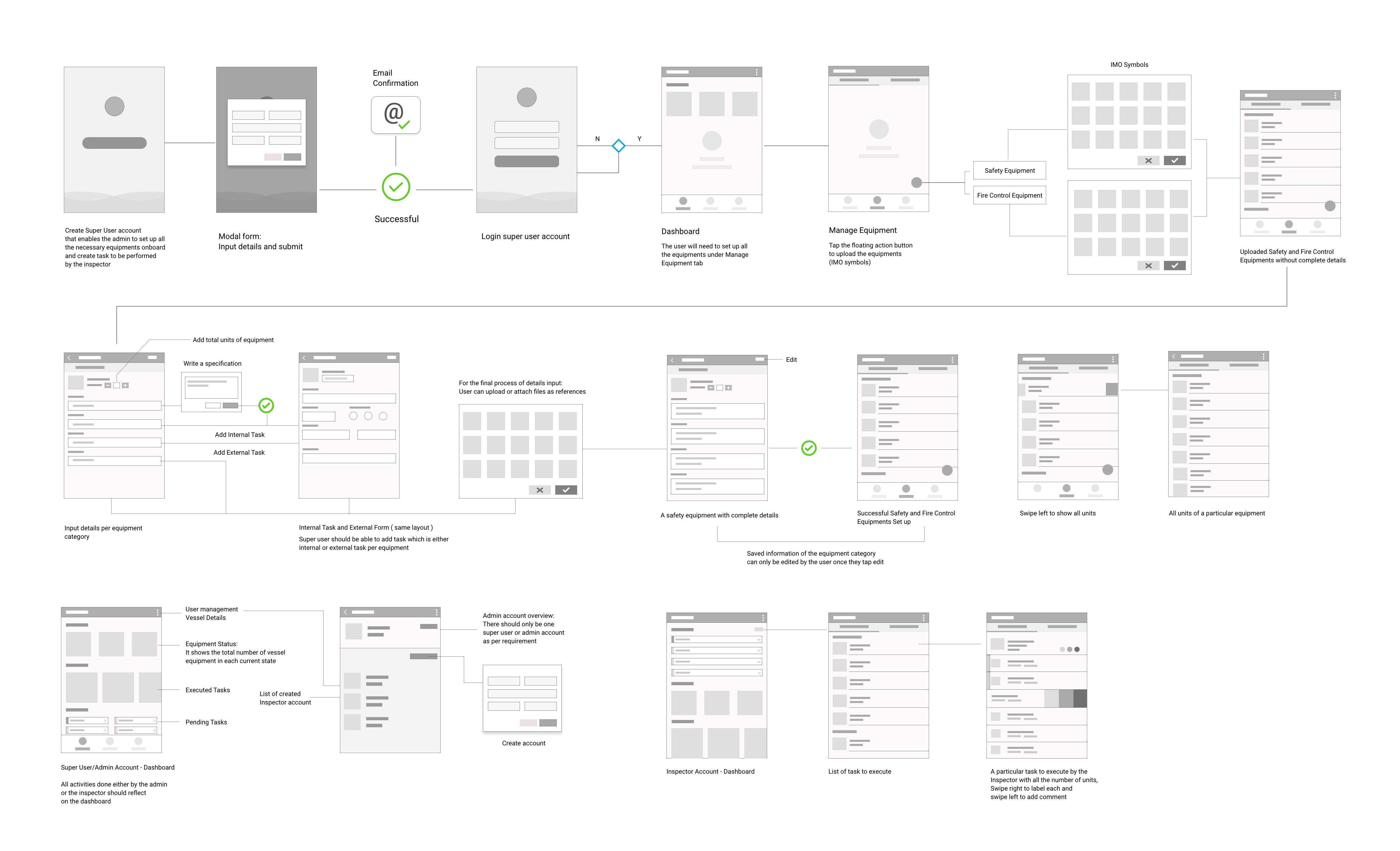
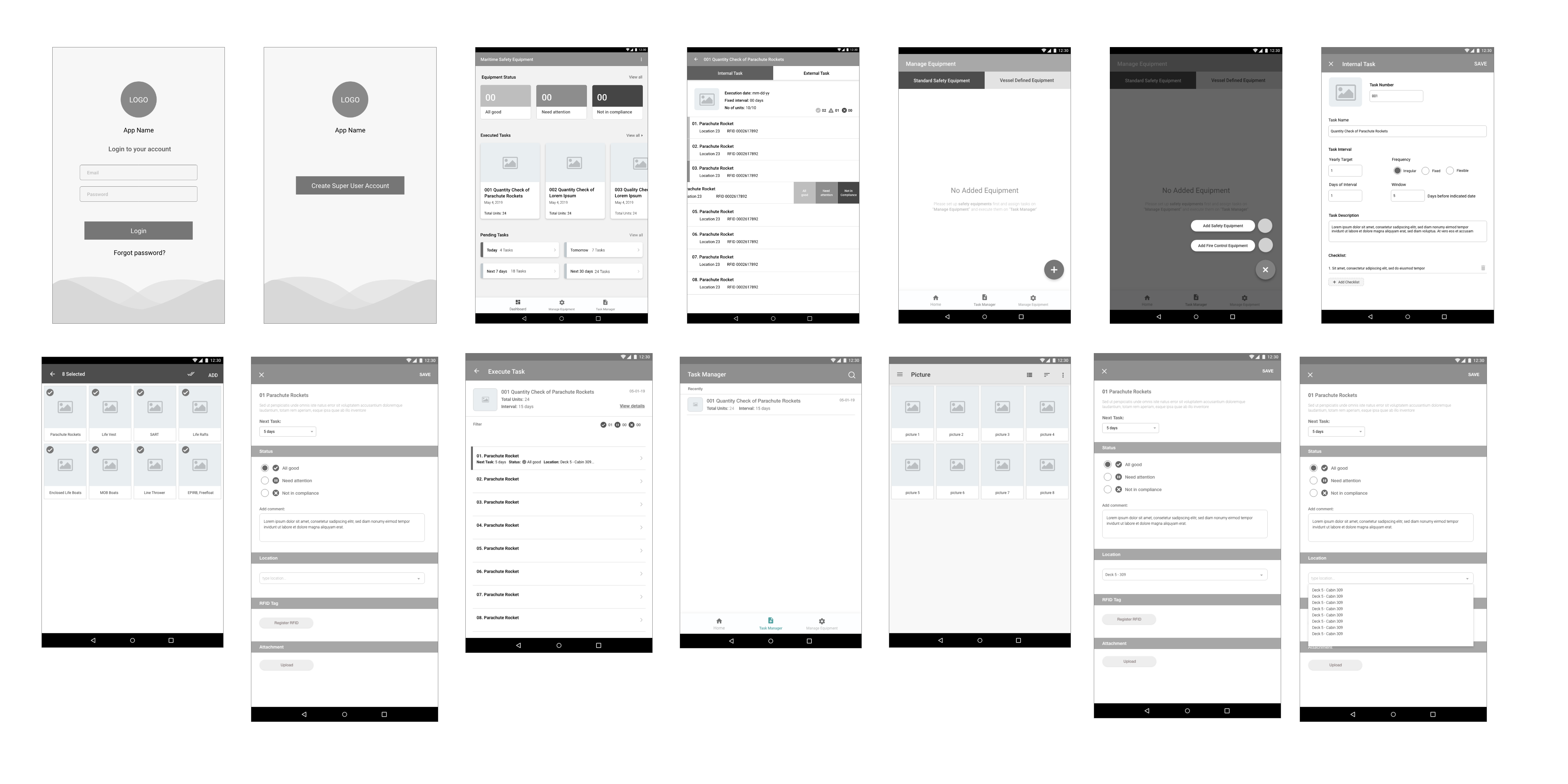
Sketches and userflow
As per usual, I wouldnt be able to come up with ideas without this valuable part of the process which is the sketching. There was some challenges that I had to face and that includes spending plenty of time in simplifying the requirements. Since it was made by a non-technical person, most of the parts are in maritime terminologies so I had to think like a real viking as well, I mean seafarer. So I had conducted a small interview with our General Manager who happened to be a former seafarer in his early years.